Tableless layout dari e=web yang menggunakan tag <div></div> dan CSS lebih simple dari pendahuluannya yaitu Table Layout yang menggunkana tag<table ></table>. Sebagai implementasi kita akan membuat Layout seperti gambar berikut:
Adapun langkah-langkahnya :
1.Persiapkan Folder Website.
2.Analisa Layout Website.
3.Buat HTML&CSS.
1.Persiapkan Folder Website
Sebelum membuat website kita perlu mempersiapkan folder pada PC atau Server web kita dimana file-file website kita disimpan.
Buatlah folder dengan nama "Website".
Di dalam folder yang bernama 'Website' berisi ke tiga folder seperti gambar disamping. Sususnan folder-folder tersebut di buat agar website yang kita buat dapat dimanage file-filenya dengan memisahkan file HTML ,CSS dan Image agar tidak tercampur ,sehingga mudah di atur atau di manage.
II, Buat file HTML & CSS
1.Buat sebuah file HTML , baik itu menggunakan Notepad ataupun menggunakan Adobe DreamWeaver, saev file tesebut pada folder "Website" , dianjurkan menggunakan editor Web seperti Adobe Dreamweaver ,jika ingin menggunakan freeware software dapat menggunakan Aptana studio.
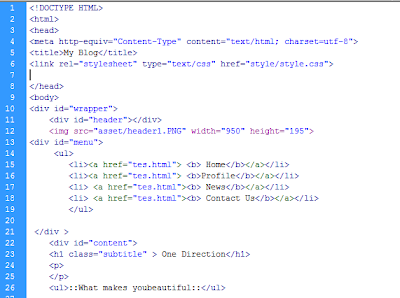
pada Editor HTML yang bernama "index.html" ketik sebagi berikut :
Pada dasarnya file HTML , hal yang harus ada di antaranya :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-Type" content="text/html;charset=utf-8">
<title></title>
</head>
<body>
</body>
</html>
Dan untuk file CSS nya kita membuat file yang bernama "style.css" file ini di simpan pada folder "
Style"
Dan ketikkan code seperti di bawah ini.